How To Create A Sharepoint App

How to Create a SharePoint Online Provider-Hosted App

Provider-hosted apps allow us to run powerful processes and access data externally from SharePoint.
This guide is intended to provide a clear, and easy-to-follow process for configuring an application that can utilize data from both SharePoint Online and Microsoft Azure.
If you are unfamiliar with the differences between SharePoint-hosted and Provider-hosted add-ins, please read Microsoft's guide on how to choose a development pattern for your add-in.
Requirements
- Microsoft Azure Subscription
- Office 365 Tenant
- SharePoint Online Site
- SharePoint Online App Catalog
- Visual Studio (2015 used in this tutorial)
Create a Web App on Azure
- Go to https://portal.azure.com.
- Select New --> Web + Mobile --> Web App.
- Fill out the new web app form and then click Create.
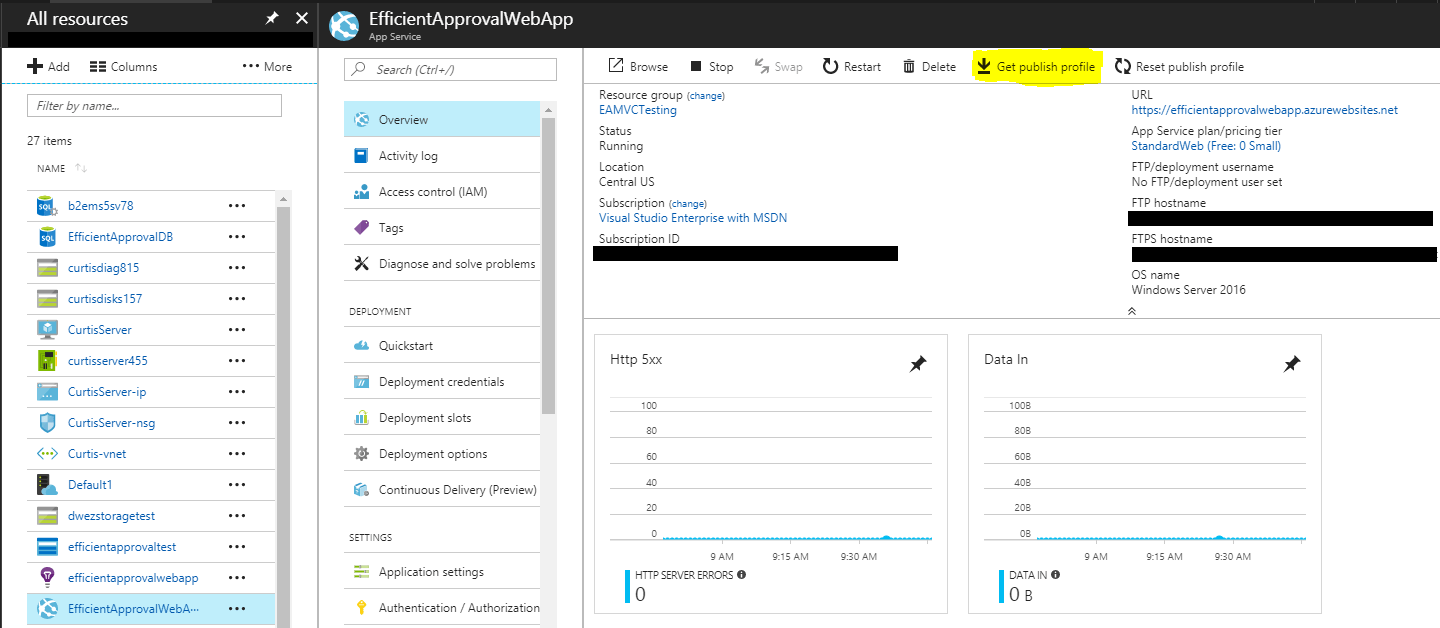
Get the Publish Profile
After your new app has been provisioned, you will need to get the publish profile, which we will use at a later step.
- Select your newly created web app.
- In the Overview tab, click Get publish profile. This should download a .PublishSettings file to your computer.

Register the App on SharePoint
Follow the steps below to give our Azure-hosted app the credentials necessary to access information on SharePoint.
- Navigate to https://mysharepointsite.sharepoint.com/_layouts/15/appregnew.aspx.
- Click Generate for both the Client Id and Client Secret fields.
- Enter a title for this app (ex. My Provider Hosted Add-in).
- For App Domain, enter your new Azure Web App URL excluding the https://.mywebapp.azurewebsites.net.
- For Redirect URI, enter your new Azure Web App URL. https://mywebapp.azurewebsites.net.
- Click Create.
- Record the Client Id and Client Secret for use in a later step.
You can view your registered apps at any time by navigating to https://mysharepointsite.sharepoint.com/_layouts/15/AppPrincipals.aspx.
Create the Add-in Project
The next step is to write our app in Visual Studio.
The following is a section of the Microsoft blog Get started creating provider-hosted SharePoint Add-ins (For the web application type, I would suggest selecting an ASP.NET MVC Web Application as opposed to Web Forms):
- Start Visual Studio using the Run as administrator option.
- In Visual Studio, choose File --> New --> Project.
- In the New Project dialog box, expand the Visual C# node, expand the Office/SharePoint node, and then choose Add-ins --> SharePoint Add-in.
- Name the project SampleAddIn, and then choose OK.
- In the first Specify the SharePoint Add-in Settings dialog box, do the following:
- Provide the full URL of the SharePoint site that you want to use to debug your add-in. This is the URL of the Developer Site.
- Use HTTPS, not HTTP in the URL. At some point during this procedure, or shortly after it completes, you will be prompted to log in to this site. The timing of the prompt varies.
- Use the administrator credentials (in the *.onmicrosoft.com domain) that you created when you signed up for your Developer Site. For example, MyName@contoso.onmicrosoft.com.
- Under How do you want to host your SharePoint Add-in, choose Provider-hosted.
- Choose Next.
- Provide the full URL of the SharePoint site that you want to use to debug your add-in. This is the URL of the Developer Site.
- On the Specify the target SharePoint version page, choose SharePoint Online and then choose Next.
- Under Which type of web application project do you want to create?, selectASP.NET Web Forms Application (I suggest choosing ASP.NET MVC Web Application here).
- Choose Next.
- Under How do you want your add-in to authenticate?, choose Use Windows Azure Access Control Service.
- In the wizard, choose Finish.
Much of the configuration is done when the solution opens. Two projects are created in the Visual Studio solution - one for the SharePoint Add-in and the other for the ASP.NET web application.
Add a Web Part
After our new solution has been created, we need to add and configure a new web part. This will allow us to add and display an add-in on a SharePoint page.
- Right-click the SharePoint Add-in --> Add --> New Item...
- In the New Project dialog box, expand the Visual C#node, expand the Office/SharePointnode, and then choose Client Web Part (Host Web).
- Choose to Create a new web page for the client web part content and then name your new controller/view.
- Click Finish.
We should now add some content to the new web part
- In the web app project, navigate to your new client web part view (WebProject/Views/ClientWebPart1/Index.cshtml).
- Add <h1>;Hello world!</h1>within the body tag. This will simply be used to verify that our add-in can be displayed correctly on a SharePoint page.
Publish the App
Now we can publish our new app. There are two parts to this. One step will push the web project to Azure, and the other will be packaged and added to our SharePoint app catalog.
Deploy Your Web Project
- Right-click the SharePoint Add-in --> Publish...
- Under Publish, select the caret next to Current profile, then select <New...>.
- Import your Publish profile by browsing to the file downloaded in the Get Publishing Profile step and click Next.
- For the Client ID and Secret, enter the values we recorded after performing the step Register the App on SharePoint.
- Click Finish. The new profile should now be selected on the publish screen.
- Click Deploy your web project.
- A dialog should open on the Preview tab. Change to the Connection tab, and verify the connection works by clicking Validate Connection.
- Ensure the other data is entered correctly, then click Publish.
The web project will take a few minutes to deploy. You should see details about the deployment progress in the Output.
Package the Add-In
- On the Publish you add-in screen, click Package the add-in.
- For Where is your website hosted, enter your Azure site URL: https://mywebapp.azurewebsites.net. (Important: needs to be set to HTTPS, not HTTP).
- For What is the app's Client ID, enter the value we recorded after performing the step Register the App on SharePoint.
- Click Finish. A .app file should be downloaded to your computer. The output window will show the saved location. Record this location for a later step.
- Navigate to your SharePoint app catalog (if you do not have an app catalog setup, please follow the link in the requirements).
- Go to Apps for SharePoint:/AppCatalog/Forms/AllItems.aspx.
- Click Upload, then navigate to the .app file created in step 4.
- Click OK. Your app should then be deployed. Wait a minute then refresh the page.
- Verify the app now appears in the app catalog (the Deployed field should be set to Yes, and the App Package Error Message should be set to No errors).
Add the App to SharePoint
Our new app can now be added to the SharePoint site where it was registered.
- Navigate to that site and add a new app. The app we created should be in the Apps you can add list.
- After selecting the app, a dialog will appear asking you to trust the app. Click Trust It, and then the app will now be added to the site.
- Go to any page on the site and edit the page.
- Click Insert on the ribbon, then App Part.
- You should see our client web part on this list. Add the web part and save the page.
You should now see Hello world!.
(Note: During my testing, I strangely got a server error on load. If this happens, republish the web app and try again)
Conclusion
Congrats! You have now created a SharePoint Online Provider-hosted App. If you have any questions, please comment below.
The next steps are to create a rich web app that is capable of consuming data from both SharePoint and external sources, such as a SQL database.
This will be part of my next tutorial in this series.
Find out more about DMC's SharePoint and Microsoft Consulting Services.
Comments
Sunday, July 22, 2018 8:52 AM
Hey...
Where is your next tutorial?
I want to learn how to consume data from Database service through sharepoint web app. I am a beginner into sharepoint!
How To Create A Sharepoint App
Source: https://www.dmcinfo.com/latest-thinking/blog/id/9543/how-to-create-a-sharepoint-online-provider-hosted-app
Posted by: furnesswidefirearm.blogspot.com

0 Response to "How To Create A Sharepoint App"
Post a Comment