How To Draw Curves In Sketchup
Angle Lines and Shapes with Paths and Points
In LayOut, y'all tin can bend lines and shapes — no telekinetic powers required! All you need is LayOut's path editor.
Okay, that might be a tiny fib. You need the path editor and a little noesis about editing vector graphics and Bézier curves. Later you lot know the tricks, notwithstanding, bending lines and shapes is easy, and this article explains all the basics to help you get started.
You lot can use LayOut's path editor to bend almost any line or shape — almost considering you need to draw lines in a special way in order to shape them with the path editor. Also, if you want to edit an ellipse, a rectangle, or a polygon, you need to split the shape offset. If y'all have a circumvolve, any arc, or a line fatigued with the Freehand tool, y'all can jump right to editing its path in the path editor.
In the following sections, you discover all the secrets to bending lines and shapes to your will. Don't worry: Yous don't have to control your energy fields — just your calculator'south mouse.
Table of Contents
- Introducing vector graphics and Bézier bend controls
- Cartoon curved lines
- Splitting shapes to make their paths' editable
- Editing a path
Introducing vector graphics and Bézier bend controls
If you're non familiar with editing vector graphics and Bézier curves, yous'll find the following background data helpful:
- Behind the scenes, when you draw most any line or shape in LayOut, y'all're creating a vector graphic, which is based on a mathematical algorithm. Vector graphics create polish lines and curves.
- When y'all bend lines and shapes in LayOut, you utilise Bézier bend controls — namely paths, points, and curvature controls. A Bézier curve is basically a special kind of vector graphic.
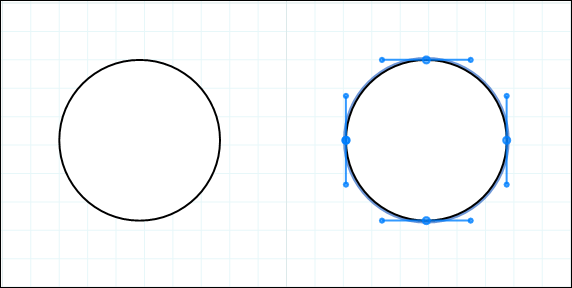
- When you open LayOut's path editor by double-clicking near whatever line or shape entity, or by selecting information technology and pressing enter, these controls appear in bluish, equally shown in the following figure.

After you lot open the path editor, you see the following controls:
- Path: In vector graphics, path is but another term for the line or curve that defines your line or shape.
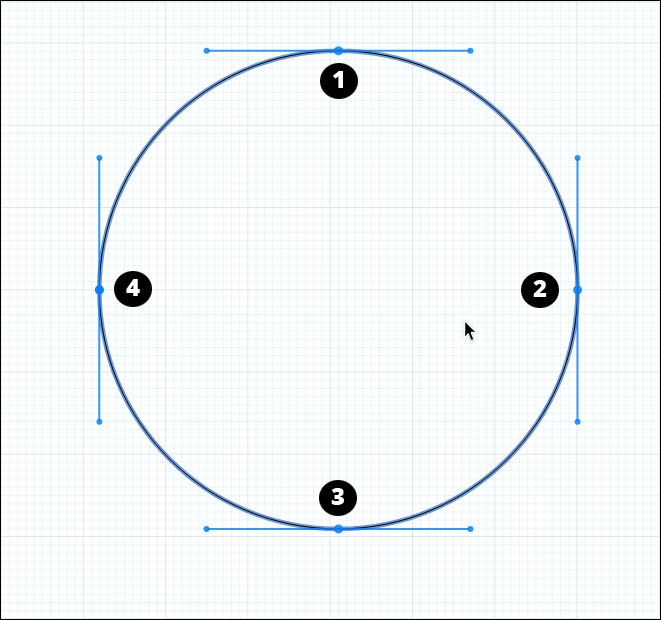
- Point: A signal is kind of like the middle point or axis of the curve as you bend the bend with a curvature control. In the following figure, Callouts 1–four mark all the points in the circle.
Tip: The more than points that announced on a path, the more you lot can twist and bend it.
- Curvature control: In LayOut, a curvature control is a blue line with piffling circular points at each stop. You tin can click and drag these end points to bend and twist the path.

Drawing curved lines
To depict a basic line with the Line tool, y'all click to create a starting point and then click or double-click to create an editing point.
To draw a line that'south a path you lot can bend with points and curvature controls, you follow these steps instead:
- With the Line tool (
 ), click and drag to draw the line. Equally yous elevate, a curvature control extends from the start bespeak.
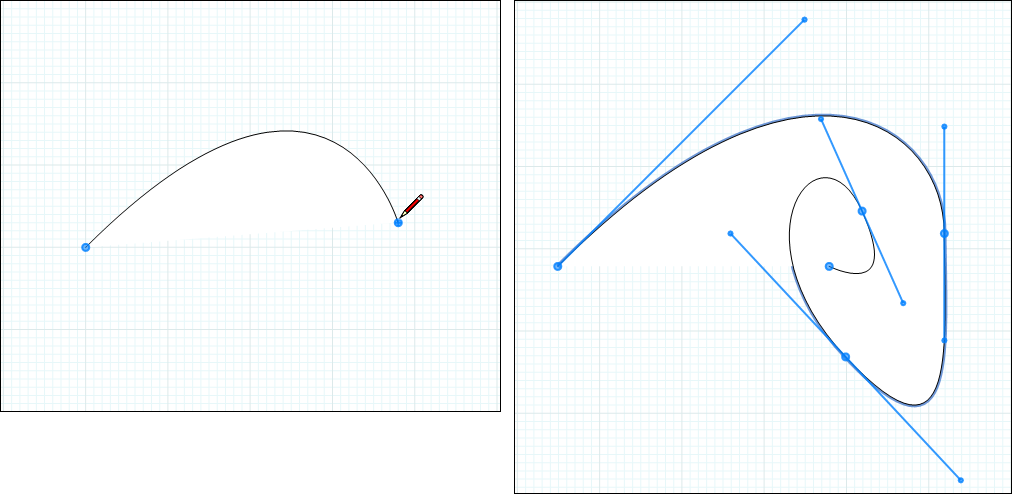
), click and drag to draw the line. Equally yous elevate, a curvature control extends from the start bespeak. - Release the mouse button, and without clicking, move the cursor to set the curve's direction and size, as shown on the left in the following effigy.
- At this point, y'all can take one of two actions:
- To finish the bend, click to prepare the curve's end point; if you choose this, er, path, then you're washed.
- To ready a point and go along drawing more curved segments, you can click and concur the mouse cursor to set a signal and and then, without releasing the mouse button, drag the cursor to pull out another curvature command, and repeat Steps one–3 until you're done adding curved segments. On the right in the following figure, you see a curve made of many segments; information technology'due south open in the path editor and then that y'all can come across all the points.
Tip: Press Esc at whatever time to first over.

Splitting shapes to brand them editable
To edit the path of any rectangle, an ellipse, or a polygon, you lot need to split up the shape before you can open its path in the path editor.
To carve up any of these shapes, select the Split up tool ( ) and click anywhere on the shape'southward outline. At present, you lot can switch to the Select tool (
) and click anywhere on the shape'southward outline. At present, you lot can switch to the Select tool ( ) and double-click the shape, or select information technology and printing enter, to open it in the path editor.
) and double-click the shape, or select information technology and printing enter, to open it in the path editor.
Editing a path
To edit a path, yous start past double-clicking the path with the Select tool ( ), or selecting information technology and pressing enter, which opens the path in LayOut's path editor. Then, with the path editor open, you can make the post-obit edits:
), or selecting information technology and pressing enter, which opens the path in LayOut's path editor. Then, with the path editor open, you can make the post-obit edits:
- Change the shape of any curve by clicking and dragging one of the blue points on either finish of a curvature control. In the following figure, notice how dragging the curvature command changed the circle'south shape.
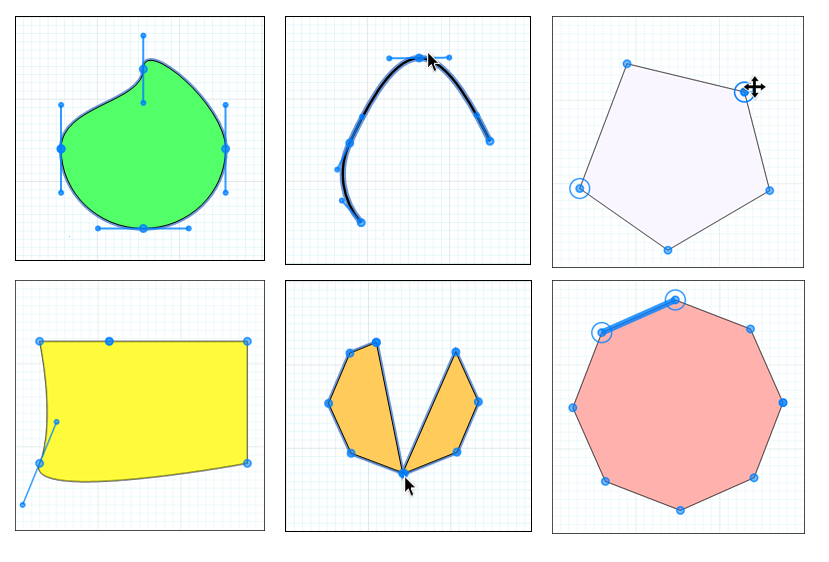
Tip: To access the curvature controls for a rectangle or polygon, hold down the Ctrl key (Microsoft Windows) or the Option key (Mac OS X) as you drag a point on the shape's path. This action extends a curvature command that you tin use to edit the path, equally illustrated with the rectangle in the lower left of the post-obit figure.
- Motion a signal by clicking and dragging it. Moving the point changes the curve, as the arc in the upper right of the post-obit figure illustrates. To constrain the motility to an axis, agree down the Shift key. You lot tin besides press Shift to select multiple points, which you tin can and so movement simultaneously. In the following figure, two points of the pentagon are selected and in the process of existence moved.
- Move a segment past clicking and dragging information technology. For example, the lower right of the following figure shows a selected segment in the octagon.
- Add together points to the path by holding down the Alt key (Microsoft Windows) or the Cmd key (Mac Bone X) and clicking anywhere on the path. A bespeak appears with a curvature control. Subsequently y'all add a point, y'all tin move the indicate or curvature to command to edit the path.
- Remove points from the path past dragging a point over an adjacent point. LayOut previews how the path will appear when you release the mouse button. In the bottom row, yous run into how an octagon will look subsequently dragging a point at the pinnacle over a point at the lesser. (Note that a path with only two points is deleted if you reduce it to one point.) Alternately, simply select one or more points and press the Delete fundamental.
Note: Instead of clicking and dragging to move one or more points or a segment, you tin can use numeric values. If you enter a numeric value in the Measurements box, the entities will move the user-divers distance. If yous enter a relative coordinate, the entities move in that relative direction. Encounter the tabular array of coordinate types for details virtually relative coordinates.
When you lot're done editing a path, click outside the shape to exit LayOut's path editor.

How To Draw Curves In Sketchup,
Source: https://help.sketchup.com/en/layout/bending-lines-and-shapes-paths-and-points
Posted by: furnesswidefirearm.blogspot.com


0 Response to "How To Draw Curves In Sketchup"
Post a Comment