How To Create A Good Website Using Html
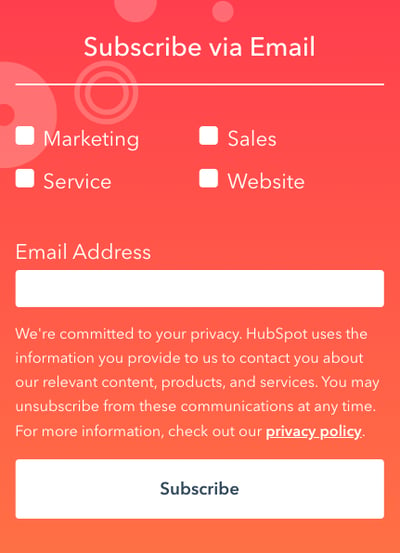
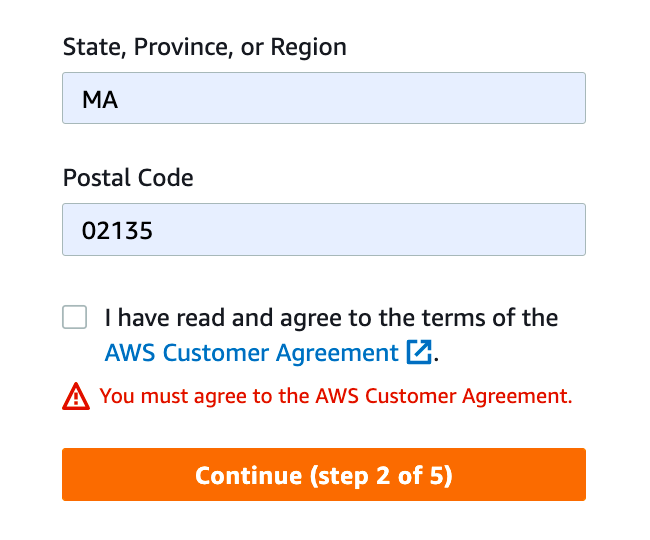
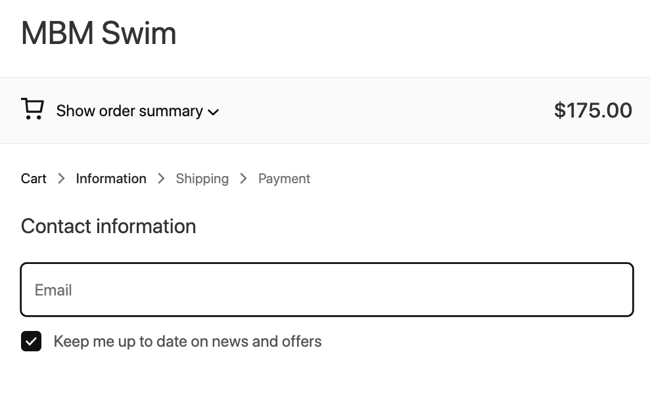
You want to make your forms as easy to fill out as possible. That's where checkboxes come in. Checkboxes make subscribing to your newsletter or taking another action on your site as easy as, well, checking a box. They can also allow users to select one or several options in a list. That makes it possible to ask visitors how they heard about your brand, what their interests are, and other complex questions without asking them to type out lengthy responses. That also makes it possible for visitors to take more complex actions, like signing up for multiple newsletters at once. Here's an example of a HubSpot form that does exactly that with checkboxes. Now that you understand the benefits of using checkboxes, let's cover everything you need to know about creating them in HTML. In HTML, a checkbox is an <input element> with a type attribute defined as "checkbox". The complete syntax is: A checkbox typically contains a name and value attribute as well. This name/value pair will be submitted to the server when the form is submitted. For example, let's say a form with checkboxes is asking about how someone heard about your business. In that case, the name attribute of each input element might be "source." One of the value attributes of the input element might be instagram. So the data submitted to the server would be "source=instagram." If the value attribute is not specified, then the reported value is "on" by default. Let's look at some examples of checkboxes below. Let's say you want to ask visitors how they heard about your business. Parade, for example, includes this form on its order confirmation page. You can create something similar using the HTML checkbox element. In the example below, the user can select one or more options in the list. See the Pen HTML Checkbox Example by Christina Perricone (@hubspot) on CodePen. Many ecommerce businesses will display an email opt-in checkbox that's pre-selected during the checkout process. Take the order form on Nobull's site, for example. You can code a checkbox to be pre-selected when the page loads using the checked boolean attribute. You simply have to add the word checked within the opening tag of the input element. Here's an example of a checkbox toggled on by default: See the Pen by Christina Perricone (@hubspot) on CodePen. Using another boolean attribute, you can code a checkbox to be required. That means, the user won't be able to submit the form until they check the box. This attribute is often applied to the checkbox for agreeing to terms and conditions. For example, AWS requires users to read and agree to the terms of the AWS Customer Agreement. If the box is unchecked, they can't continue on with the registration process. You can create something similar using the required boolean attribute. In the example below, if you click the button without checking off the box, then you'll see an error message that says "Please check this box if you want to proceed." See the Pen by Christina Perricone (@hubspot) on CodePen. Let's say you want to change the size of the checkbox. You can do so using two different methods. The first method is setting the width and height properties in CSS. In the example below, I set the width and height of the checkbox to 10px. That makes the checkbox smaller than its default size, which is approximately 13px by 13px in Chrome. See the Pen by Christina Perricone (@hubspot) on CodePen. The second method is using the CSS transform property. Specifically, you'll use the scale() method to change the size of the checkbox. Whatever value you place inside the parentheses will increase or decrease the size of the checkbox by a multiple of its original size. This method works for all major browsers, including Mozilla Firefox. In the example below, I set the transform property to scale(1.5) so that it's one and half times its default size. See the Pen HTML Checkbox Size [Transform Property] by Christina Perricone (@hubspot) on CodePen. You can style the HTML checkbox with custom CSS. It will require multiple rule sets since you have to hide the browser's default checkbox, then create a custom checkbox as well as a custom checkmark. But the result can make your forms look more consistent with your branding. For example, the order form on MBM Swim features a checkbox that turns black when a user clicks on it. You can create a similar effect on your website. Here's an example of a custom checkbox with rounded edges that turns a shade of navy when checked: See the Pen by Christina Perricone (@hubspot) on CodePen. Checkboxes can help improve the user experience of filling out forms — which will likely mean more conversions on your site. The best part is that they're simple to code using HTML and a bit of CSS. 

HTML Checkbox Input
<input type="checkbox">
HTML Checkbox Example

HTML Checkbox Checked

HTML Checkbox Required

HTML Checkbox Size
HTML Checkbox Style

Coding Checkboxes


Originally published Jun 24, 2021 7:00:00 AM, updated August 23 2021
How To Create A Good Website Using Html
Source: https://blog.hubspot.com/website/html-checkbox
Posted by: furnesswidefirearm.blogspot.com

0 Response to "How To Create A Good Website Using Html"
Post a Comment